
Mobil arayüz tasarımı yapmaya başlamadan önce bildiğimiz üzere tasarım editörü uygulaması üzerinden mobil projemize uygun Artboard mobil ekran boyutu belirlemek ile başlıyoruz. Bu belirleyeceğimiz mobil ekran boyutları projemize, müşteri/brief içeriğine göre değişkenlik gösterebildiği gibi, developer desteği verecek kişiler ile görüşülerek de kullanılacak mobil cihazlara göre ortak karar verilebilir.
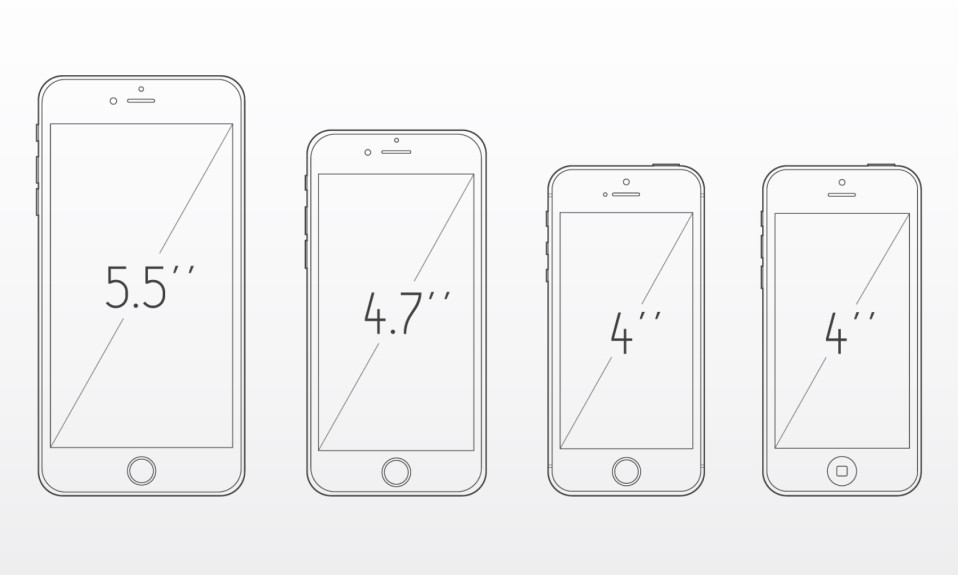
Yani kısacası responsive web arayüz tasarımı yaparken nasıl belirli kesin boyutlar var ve responsive boyutlandırmayı da düşünerek haraket ediyorsak mobil proje içeriğine görede iPhone ya da Samsung vs. cihazlarda bulunan mobil ekran boyutları ile ilerliyoruz. Burada asıl kilit nokta, mobil arayüz tasarımı grid sisteminde saklı. Kesinlikle mobil grid sistemlerini de ek olarak araştırmanızı öneririm.
Ben genel olarak mobil arayüz tasarımı yaparken Apple iPhone 13 & 14 ekran çözünürlüğünün orantısı olan 390x844px boyutlarını kullanıyorum. Bu boyutlar ile fiziksel telefonum üzerinden rahatlıkla prototip ön izleme alabiliyorum. Böylece mobil arayüz projesini geliştirirken daha sağlıklı bir şekilde ilerlemiş oluyorum.

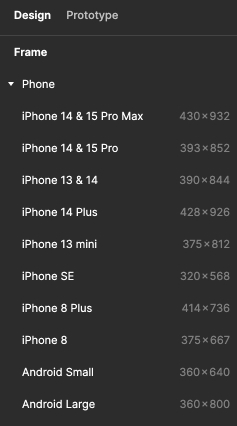
Mobil arayüz tasarımı yaparken, mobil ekran boyutlarını Sketch, Figma, Adobe XD, Framer, Penpot vs. gibi platformlar üzerinden yeni bir Artboard oluşturma alanından da kolayca mobil ekran çözünürlüklerine ulaşabilirsiniz.
Mobil arayüz tasarımı yaparken kullandığımız tasarım uygulamaları vektör tabanlı (Sketch, Figma, Adobe XD vs.) olduğu için dilediğimiz büyüklükte bozulma olmadan çıktı alabilirsiniz.
Yine de örnek olarak Mobil Ekran Boyutları;
| Cihaz | Boyutlar (genişlik x yükseklik) |
|---|---|
| IPHONE | |
| iPhone 8 | 375×667 px |
| iPhone 8 Plus | 414×736 px |
| iPhone SE | 320×568 px |
| iPhone 11 Pro | 375×812 px |
| iPhone 11 | 414×896 px |
| iPhone 11 Pro Max | 414×896 px |
| iPhone 12 Mini | 375×812 px |
| iPhone 12 | 390×844 px |
| iPhone 12 Pro | 390×844 px |
| iPhone 12 Pro Max | 428×926 px |
| iPhone 13 Mini | 375×812 px |
| iPhone 13 & 14 | 390×844 px |
| iPhone 14 Plus | 428×926 px |
| iPhone 14 & 15 Pro | 393×852 px |
| iPhone 14 & 15 Pro Max | 430×932 px |
| IPAD | |
| iPad Mini 7.9 inç | 768×1024 px |
| iPad Mini 8.3 inç | 744×1133 px |
| iPad 10.2 inç | 810×1080 px |
| iPad Air 10.5 inç | 834×1112 px |
| iPad Air 10.9 inç | 840×1180 px |
| iPad Pro 11 inç | 834×1194 px |
| iPad Pro 12.9 inç | 1024×1366 px |
| ANDROID | |
| Android | 360×640 px |
| Pixel 3 | 411×823 px |
| Pixel 3 XL | 411×846 px |
| Pixel 4 | 411×869 px |
| Pixel 4 XL | 411×869 px |
| Galaxy S10 | 360×760 px |
| Galaxy S10+ | 412×869 px |
| Android Small | 360×640 px |
| Android Large | 360×800 px |
| ANDROID TABLET | |
| Nexus 7 | 600×900 px |
| Nexus 9 | 768×1024 px |
| Nexus 10 | 1200×800 px |
| Surface Pro 8 | 1440×960 px |
Bu şekilde, her cihazın ekran boyutları kolayca karşılaştırılabilir. Umarım işine yarar!